Ikon i dropdown-menyn
Datum: 2010-01-04 Tid: 21:27:22 Kategori: Blogghjälp Kommentarer: 1 Kommentarer
För att lägga in en sånhär ikon så krävs det att du för det första har en ikon, eller en bild som du gjort själv. Om du söker på google så kommer det upp en massa olika sidor där du kan ladda ner dessa, sök bara på: 'free icons' eller nåt i den stilen. :)
När du har bilden så börjar du med att ladda upp den på bloggen Skapa›Bild. (Tänk på att bilden inte ska vara för stor, mina är omkring 10-15 px stora.)Kopiera bildadressen.
Gå sedan in i din kodmall och gå ner till 'Kategorier' (Ctrl+F så hittar du snabbare!)
Sedan lägger du in din ikon precis som du lägger in en bild; med koden <img src="din bild" border="0">
Hos mig ser det ut såhär, och det fetmarkerade är hela min kod, med bildadressen inlagd ↓
<li><a href="http://pindilusen.blogg.se/category/blogghjalp.html"><img src="https://cdn2.cdnme.se/cdn/7-2/293675/images/2010/untitled-2_67826903.jpg border="0"> Blogghjälp</a></li>
Med andra ord lägger du in hela adressen innan själva namnet på kategorin/arkivet/bloggen eller vad det nu är. I mitt fall heter den kategorin Blogghjälp, alltså la jag koden innan. Glöm inte att ha med border="0" för annars blir det en hemsk linje runtom, och det är inte så snyggt alltid! :)
Ikon i browsern
Datum: 2009-05-17 Tid: 20:04:42 Kategori: Blogghjälp Kommentarer: 3 KommentarerTänkte visa er hur man enkelt lägger in en egen liten bild i browsern, som jag själv gjorde idag.
Internet Explorer kan ju ta sig i röven, där är bloggen ändå helt cp.
Använd Mozilla om ni vill se bloggen där den är som bäst! =)
På bilden nedan ser ni hur resultatet blir:

- Hämta hem en bild eller gör en egen. Funkar bra i exempelvis photoshop (där gjorde jag min). Hämta hem penslar från DEVIANTART. Bara att söka på "photoshop brushes" eller skapa en egen.
- Spara bilden och döp den till något du kommer ihåg.
- Gå in på fuskbugg.se och tryck på Ladda upp nu.
- Klicka på Bläddra och leta fram din bild, godkänn avtalet och tryck sedan på Skicka.
- "Din bild laddades upp och finns här", tryck på här.
- Kopiera sedan (CTRL+C) texten i adressfältet.
- Gå nu in på din blogg och vidare till din kodmall.
- Leta upp </head> och klistra in följande kod nedanför det.
9. Glöm inte att lägga in den så i alla kodmallar. Front page, Entry page, Category page & Archive page.
Sådär nånting, nu ska det nog allt fungera! =)
Lycka till!
Blogghjälp #9
Datum: 2009-01-11 Tid: 16:40:25 Kategori: Blogghjälp Kommentarer: 1 KommentarerDet jag tänkte gå igenom i det här inlägget är hur man som jag brukar göra väldigt ofta, ändrar färgen på texten i inläggen.
Det hela är väldigt enkelt, för det enda ni behöver göra är att klistra in en liten kod innan ni publicerar.
Koden i fråga ser ut följande:
<font color="#......">
Där de 6 punkterna befinner sig ska ni fylla i vilken färg ni vill använda er av. Ni kan se hur färgkoden till en viss färg ser ut i t ex photoshop, men ni kan också ta hjälp av den här färgkartan.
Ni klistrar in koden innan texten ni vill ändra på, men lägger sedan till ytterligare en kod när ni vill att texten ska vara i sin vanliga färg igen.
Koden ser då ut följande:
</font>
Svårare än så är det inte!
Good luck! ; )
Vad gör jag ens uppe?
Datum: 2008-10-08 Tid: 00:36:21 Kategori: Blogghjälp Kommentarer: 0 KommentarerKlockan är sjukt mycket och jag borde verkligen lägga mig i sängen.
Har suttit vid datorn så gott som hela dagen, och jag skulle behöva lite vila ifrån den. Men vafan, det får jag i morgon.
Jag kom på att jag inte har skrivit någon i kategorin "Blogghjälp" på jättelänge. Kanske dags att skriva ett inlägg?
Med tanke på att jag faktiskt ät jävligt trött, men att jag inte orkar tvätta bort sminket & borsta tänderna, så skriver jag endast en kort liten hjälp.
Hur man ändrar typsnittet på texten i alla inlägg!
Jag ändrade själv alldeles nyss. Från "tråkiga" Verdana, till Century Gothic. Ni kanske tycker att det är jobbigt att läsa? Hoppas inte det, för jag trivs med det.
Hur gör man nu då?
Jo:
- Gå in på Design, alternativt redigera din befintliga stilmall
- Leta upp det lilla avsnittet som började följande:
.entrybody {
3. Vid raden som heter font-family ska du skriva i vilket typsnitt du vill använda. Det kan stå flera olika typsnitt där redan, eller rättare sagt så gör det det. Men det är det första som räknas, det som kommer visas.
Skulle ni mot förmodan tröttna på det vanliga typsnittet så är det bara att ändra! :)
Nu ska jag verkligen sova.
Godnattkram till er alla ♥
Ram runt din blogg
Datum: 2008-06-05 Tid: 08:20:04 Kategori: Blogghjälp Kommentarer: 0 KommentarerNi kan säkert redan det här, men det är tips på sådant som jag själv har undrat länge! Nu kan jag det i alla fall, och förhoppningsvis gör ni också det snart!
Ibland kan det ju vara snyggt att ha en ram runt sin blogg, och en sådan får man tid på följande vis:
* Gå in på Design
* Vidare till alternativt redigera din befintliga stilmall
* I stilmallen så letar du upp följande avsnitt:
#wrapper {
margin: 0px auto;
background: #fcdcea;
width: 750px;
padding: 8px;
Under "padding" lägger du til en rad, om du inte redan har en där...Den ser ut följande:
border: 1 px solid #000000;
}
1 px = hur tjock du vill att ramen ska vara. 1 är väldigt tunn...
solid = I detta fall en "hel" linje. Man kan välja bland bl.a. dotted & double
#000000 = färgen
Vill ni ha en ramlinje? Gör då som jag sa! ;D Haha! Lycka till! <3
Blogghjälp!
Datum: 2008-05-23 Tid: 23:51:57 Kategori: Blogghjälp Kommentarer: 0 KommentarerHoppas ni kan få nytta utav det!
En sak som jag tänkt på ofta, är det där med STOR TEXT. Om man har valt stilmallen Fashion till exempel, så är rubrikerna alltid STORA. Det kan vara ganska störande tycker jag (visst, snyggt ibland kanske) men nu ska jag hjälpa er hur ni tar bort den!
Om ni går in på er stillmall, så kommer ni finna en rad som det står följande på:
text-transform: uppercase;
Det betyder då att alla bokstäver är stora. Dock finns den här raden på ganska många ställen, men jag tog den första raden jag hittade och ändrade på! Det kan ni också göra, annars är det bara att ändra.
text-transform: none;
Sådär ska raden se ut om ni vill ha små bokstäver. Ni bara skriver none, istället för uppercase.
Var inte detta det lättaste ni någonsin sett? =)
Good luck everyone! =)
P.S. Jag fick G i engelska A. Fyfan vad sämst...D.S.
Hur man får rubriken i mitten!
Datum: 2008-05-01 Tid: 12:57:31 Kategori: Blogghjälp Kommentarer: 1 KommentarerNu när jag ändå håller på, kan jag lika gärna lägga in ett tips till! Den här gången: hur man får rubriken i mitten.
Det är inte så klurigt som ni kanske tror! ;D Hur gör man då? Jo:
♦ Gå in på design, sedan redigera stilmall. Det kan alla va? =)
♦ Leta reda på avsnittet som ser ut följande:
/** Entry headers **/
h3 {
background: #FFFFFF;
font-family: MammaGamma sans-serif;
font-size: 28px;
font-weight: bold;
padding:10px 10px 10px 0px;
color: #C80076;
margin: 0px 0px 10px;
text-align: center;
}
♦ Den raden som jag har strukit under är det inte säkert att ni har, men det är i alla fall den som gör att rubriken blir centrerad. Har ni inte den, kopiera då den och klistra in den nederst på avsnittet! =)
Inte så svårt va? =)
Good luck!
Hur man tar bort texten i headern!
Datum: 2008-05-01 Tid: 12:47:46 Kategori: Blogghjälp Kommentarer: 3 KommentarerLite blogghjälp nu då! ;D
Ni kanske redan vet hur man gör detta, men jag tänkte att det kan vara bra att skriva ner det ändå. Ni vet, ens namn brukar ju alltid stå i headern, oftast upp till vänster. Kan vara snygg ibland, men oftast passar det inte in. (Om man då gjort som jag, gjort en egen header)
Om ni nu är ute efter att ta bort ert namn där, så gör ni följande:
♦ Gå in på Design, sedan kodmallar.
♦ Leta upp raderna som ser ut följande:
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
♦ För att få bort texten i hadern, ta då bort de två raderna i mitten, så att endast detta finns kvar:
<div id="header">
</div>
♦ Klicka på förhandsvisa och se om du är nöjd med hur det nu ser ut, är du det, klicka på spara!
Kalender
Datum: 2008-03-28 Tid: 13:09:40 Kategori: Blogghjälp Kommentarer: 1 KommentarerFör några inlägg sedan var den några som undrade hur man får en kalender i sin blogg! Jag tänkte nu säga hur man gör. ;)
1. Ni går in på kodmallen den här gången, inte stilmallen som innan. Där kan ni klistra in den här lilla texten nedan där ni tycker att den passar. Tänk på att inte klistra in den i ett redan färdigt avsnitt, utan under eller över ett sådant. Hur man märker att det är ett avsnitt, så brukar oftast < och > visa det.
<div id="calendar">
<tag:calendar width="150" />
</div>
Om du inte är nöjd med hur din kalender ser ut, så kan du leta upp det här avsnittet. Den här gången i stilmallen.
/*****************************************************************************
* Calendar
*
*****************************************************************************/
#calendar {
color: #000000; <---------------------- här kan du ändra färg på siffrorna/dagarna
font-family: 'Trebuchet MS', Verdana, sans-serif; <----------- är ändrar du textsnitt om du inte är nöjd..
padding: 0px 0px 6px 0px;
text-align: left;
}
#calendar table {
padding: 1px;
/*border-collapse: collapse;*/
border: 0px;
}
#calendar table caption {
color: #000000; <-------------------här ändrar du färg på Rubriken/Månaden
font-family : Arial, Helvetica, sans-serif; <----------Här ändrar du Textsnittet, hehe ser likadant ut som innan
font-size : 13px;
border-bottom: 3px solid #000000; <---- här ändrar du färgen och Tjockleken på Linjen under Månaden
text-align: left;
font-weight: bold;
text-transform: uppercase;
padding: 3px;
}
#calendar table th {
text-align: center;
font-weight: bold;
font-size: xx-small;
}
#calendar table tr td {
border: 1px solid #F1F1F1; <----------------- här kan du ändra färgen och tjockleken på rutorna
text-align: center;
font-size: xx-small;
}
Underbart va!? Lycka till! =)
Hur man gör en större profilbild
Datum: 2008-03-25 Tid: 20:22:40 Kategori: Blogghjälp Kommentarer: 3 Kommentarer1. Hitta en bild som du tycker om och tror kan passa med din design!
2. Gå in på Bild, och ladda upp din bild. Du kan såklart välja vilken storlek du vill ja själv, men runt 400 och nedåt är nog bäst. Jag tror till och med att jag har 200 på Ashley-bilden för den var så stor innan. Posta bilden!
3. Gör som du gjorde innan, kopiera adressen till bilden.
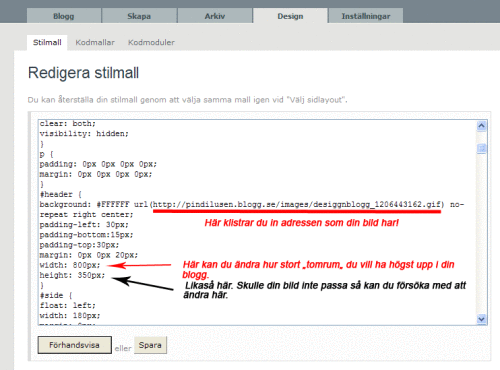
4. Gå in på Design, Kodmallar, och leta upp följande text:

Där det är markerat med rött ska ni klistra in adressen till er bild!
Lycka till! =) Hoppas det funkar bara, för det funkade inte för Emelie med den tidigare beskrivningen. x)
Hur man gör en header!
Datum: 2008-03-25 Tid: 15:30:38 Kategori: Blogghjälp Kommentarer: 3 KommentarerHar ett antal små vänner som undrar hur man gör en header, och jag orkar verkligen inte berätta fler gånger än 1, så det får bli i det här inlägget, som då kommer bli ganska långt om jag känenr mig själv rätt.
För det första så har jag "Fashion", för de som undrar.
Hur gör man nu då?
1. Ha photoshop för guds skull! Annars går det nog inte så bra (tror jag i alla fall) Själv använde jag mig av Photoshop CS när jag gjorde min nuvarande header. Det är bra att ha så bra photoshop som möjligt för då kan man ladda hem penslar och så från Deviantart.com.
2. Storleken på headern som jag har, är 1000*457 pixlar (Höjd = 457, Längd = 1000). Konstigt mått kanske, men det är bra för den här designen i alla fall. Först hade jag 800*350 pixlar, (på min förra header) men man får ändra lite som man tycker ser bra ut!
3. När du sedan har gjort din fina header i Photoshop eller om du har något annat program som du vet fungerar, så är det dags att sätta den på plats! Men innan du kan göra det måste du ladda upp bilden, det tror jag ni vet hur man gör. Istället för att klicka på Inlägg, så tar ni Bild. Det kanske står bilder, jag kommer inte ihåg riktigt. Där postar ni bilden i alla fall, och den ska ha en storlek mellan 800 och 1000. (Det är upp till er i och för sig, men så gör jag!) När bilden sedan är postad trycker ni på den så att den blir stor, då kopierar ni adressen till den. Antingen högerklickar ni på den och väljer egenskaper, där står adressen. Eller så kopierar ni uppe i fältet.
4. Nästa steg är att sätta in bilden i stilmallen, det gör du genom att gå in på Design, och sedan Redigera stilmall. (Tänk på att inte ha satt en massa kantiga saker i hörnen på din bild som du ska använda som header, det gjorde jag och det ser konstigt ut om man inte kan sätta den helt på plats!)
Nu har jag gjort en fin liten bild här som jag hoppas att ni förstår...

Hoppas ni ser vad det står!
5. När du klistrat in adressen så kan du trycka på Förhandsvisa för att titta på ditt verk! Förhoppningsvis är det snyggt!
Voilá! Färdigt!
Lika bra att jag skriver ner lite till. Vill dessutom ända din bakgrund på bloggen, så ska jag visa hur man gör det med.
1. Gå in på google eller liknande sida och titta om du hittar ett fint mönster eller någon färg. Det gjorde jag i början men det gör jag inte nu längre. Istället så gör jag en liten rektangel i photoshop och fyller i den med någon passande färg. Det kan ni också göra om ni vill ha en enfärgad bakgrund. Det kan ni ju i och för sig göra om ni vill ha mönster också. ;D Bestäm själva!
2. Posta även den här bilden och kopiera adressen, precis som ni gjorde med headern. Hur enkelt som helst! =)
3. Gå in på Design, Redigera stilmall (just like before).

Det var väl inte alltför svårt va? Lycka till mer era bloggar! =)
 Blogghjälp
Blogghjälp Skicka ett mail
Skicka ett mail Bloglovin'
Bloglovin' Juni 2010
Juni 2010