Hur man gör en header!
Datum: 2008-03-25 Tid: 15:30:38 Kategori: BlogghjälpHej på er!
Har ett antal små vänner som undrar hur man gör en header, och jag orkar verkligen inte berätta fler gånger än 1, så det får bli i det här inlägget, som då kommer bli ganska långt om jag känenr mig själv rätt.
För det första så har jag "Fashion", för de som undrar.
Hur gör man nu då?
1. Ha photoshop för guds skull! Annars går det nog inte så bra (tror jag i alla fall) Själv använde jag mig av Photoshop CS när jag gjorde min nuvarande header. Det är bra att ha så bra photoshop som möjligt för då kan man ladda hem penslar och så från Deviantart.com.
2. Storleken på headern som jag har, är 1000*457 pixlar (Höjd = 457, Längd = 1000). Konstigt mått kanske, men det är bra för den här designen i alla fall. Först hade jag 800*350 pixlar, (på min förra header) men man får ändra lite som man tycker ser bra ut!
3. När du sedan har gjort din fina header i Photoshop eller om du har något annat program som du vet fungerar, så är det dags att sätta den på plats! Men innan du kan göra det måste du ladda upp bilden, det tror jag ni vet hur man gör. Istället för att klicka på Inlägg, så tar ni Bild. Det kanske står bilder, jag kommer inte ihåg riktigt. Där postar ni bilden i alla fall, och den ska ha en storlek mellan 800 och 1000. (Det är upp till er i och för sig, men så gör jag!) När bilden sedan är postad trycker ni på den så att den blir stor, då kopierar ni adressen till den. Antingen högerklickar ni på den och väljer egenskaper, där står adressen. Eller så kopierar ni uppe i fältet.
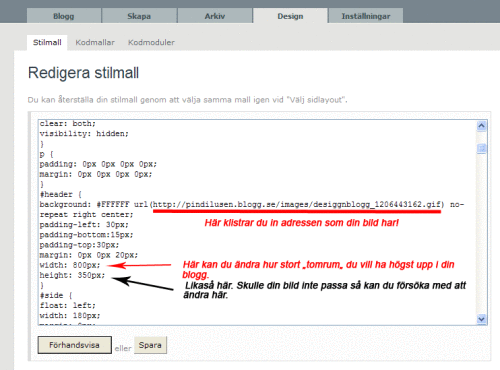
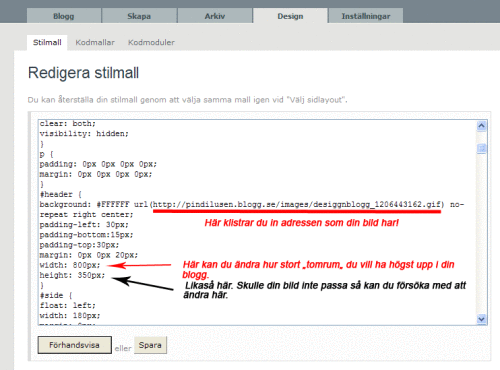
4. Nästa steg är att sätta in bilden i stilmallen, det gör du genom att gå in på Design, och sedan Redigera stilmall. (Tänk på att inte ha satt en massa kantiga saker i hörnen på din bild som du ska använda som header, det gjorde jag och det ser konstigt ut om man inte kan sätta den helt på plats!)
Nu har jag gjort en fin liten bild här som jag hoppas att ni förstår...

Hoppas ni ser vad det står!
5. När du klistrat in adressen så kan du trycka på Förhandsvisa för att titta på ditt verk! Förhoppningsvis är det snyggt!
Voilá! Färdigt!
Lika bra att jag skriver ner lite till. Vill dessutom ända din bakgrund på bloggen, så ska jag visa hur man gör det med.
1. Gå in på google eller liknande sida och titta om du hittar ett fint mönster eller någon färg. Det gjorde jag i början men det gör jag inte nu längre. Istället så gör jag en liten rektangel i photoshop och fyller i den med någon passande färg. Det kan ni också göra om ni vill ha en enfärgad bakgrund. Det kan ni ju i och för sig göra om ni vill ha mönster också. ;D Bestäm själva!
2. Posta även den här bilden och kopiera adressen, precis som ni gjorde med headern. Hur enkelt som helst! =)
3. Gå in på Design, Redigera stilmall (just like before).

Det var väl inte alltför svårt va? Lycka till mer era bloggar! =)
Har ett antal små vänner som undrar hur man gör en header, och jag orkar verkligen inte berätta fler gånger än 1, så det får bli i det här inlägget, som då kommer bli ganska långt om jag känenr mig själv rätt.
För det första så har jag "Fashion", för de som undrar.
Hur gör man nu då?
1. Ha photoshop för guds skull! Annars går det nog inte så bra (tror jag i alla fall) Själv använde jag mig av Photoshop CS när jag gjorde min nuvarande header. Det är bra att ha så bra photoshop som möjligt för då kan man ladda hem penslar och så från Deviantart.com.
2. Storleken på headern som jag har, är 1000*457 pixlar (Höjd = 457, Längd = 1000). Konstigt mått kanske, men det är bra för den här designen i alla fall. Först hade jag 800*350 pixlar, (på min förra header) men man får ändra lite som man tycker ser bra ut!
3. När du sedan har gjort din fina header i Photoshop eller om du har något annat program som du vet fungerar, så är det dags att sätta den på plats! Men innan du kan göra det måste du ladda upp bilden, det tror jag ni vet hur man gör. Istället för att klicka på Inlägg, så tar ni Bild. Det kanske står bilder, jag kommer inte ihåg riktigt. Där postar ni bilden i alla fall, och den ska ha en storlek mellan 800 och 1000. (Det är upp till er i och för sig, men så gör jag!) När bilden sedan är postad trycker ni på den så att den blir stor, då kopierar ni adressen till den. Antingen högerklickar ni på den och väljer egenskaper, där står adressen. Eller så kopierar ni uppe i fältet.
4. Nästa steg är att sätta in bilden i stilmallen, det gör du genom att gå in på Design, och sedan Redigera stilmall. (Tänk på att inte ha satt en massa kantiga saker i hörnen på din bild som du ska använda som header, det gjorde jag och det ser konstigt ut om man inte kan sätta den helt på plats!)
Nu har jag gjort en fin liten bild här som jag hoppas att ni förstår...

Hoppas ni ser vad det står!
5. När du klistrat in adressen så kan du trycka på Förhandsvisa för att titta på ditt verk! Förhoppningsvis är det snyggt!
Voilá! Färdigt!
Lika bra att jag skriver ner lite till. Vill dessutom ända din bakgrund på bloggen, så ska jag visa hur man gör det med.
1. Gå in på google eller liknande sida och titta om du hittar ett fint mönster eller någon färg. Det gjorde jag i början men det gör jag inte nu längre. Istället så gör jag en liten rektangel i photoshop och fyller i den med någon passande färg. Det kan ni också göra om ni vill ha en enfärgad bakgrund. Det kan ni ju i och för sig göra om ni vill ha mönster också. ;D Bestäm själva!
2. Posta även den här bilden och kopiera adressen, precis som ni gjorde med headern. Hur enkelt som helst! =)
3. Gå in på Design, Redigera stilmall (just like before).

Det var väl inte alltför svårt va? Lycka till mer era bloggar! =)
3 kommentarer
 Katinka
Katinka
Nä, det går verkligen inge bra det här. Din blogg är jättefin!
 Katinka
Katinka
Hej! Headern och bakgrunden syns bara i internet explorer medan den förstorade profilbilden syns i både explorer och firefox! Hur kommer det sig?
 Sanna
Sanna
Det hjälpte mig lite grann iaf :) danke schööön
 Blogghjälp
Blogghjälp Skicka ett mail
Skicka ett mail Juni 2010
Juni 2010